MoscowJS&Tinkoff WebGL Meetup
MoscowJS и Tinkoff.ru проводит первый митап в новом формате.
Каждый митап будет объединен одной темой из мира frontend разработки.
В этот раз доклады 3-х крутых спикеров, которые расскажут много нового про WebGL.
Дата и время
31 января 2019, 19:00 (МСК)
Место проведения
Доклады
WebGL и 2D: простой как Web
Все знают, что WebGL это очень быстро. Хочется сразу все на него переписать, но технология выглядит, как будто она прилетела в веб с другой планеты. Стандарту уже почти 9 лет, а специалистов в нем крайне мало. Разберемся как рисовать 2D быстро, но просто, не забивая голову матрицами и сложным API.
Александр Коротаев
Т-Банк
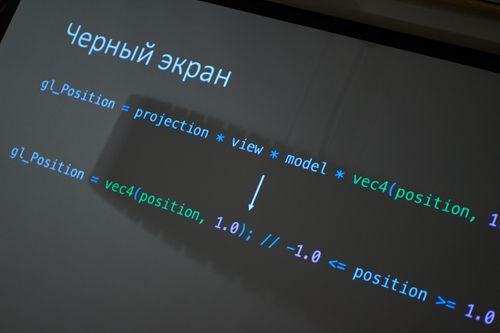
Рендерим 3D по-взрослому
Артем расскажет, как с нуля создать свой движок на WebGL, поделится архитектурными решениями и подходами. Он будет использовать спецификацию передачи и загрузки 3D-сцен и моделей glTF 2.0 от Khronos Group. Целью доклада является демонстрация того, что 3D-разработкой можно и нужно заниматься. Доклад дает представление о том, как создать свой 3D-движок уже сегодня.
Артем Кунец
Software Engineer, Align Technology
Web-графика: сегодня, завтра и послезавтра
В докладе мы немного поговорим о новых клёвых вещах, приходящих с WebGL и не совсем. Посмотрим на Offsreen Canvas, который уже доступен в Chrome (и в браузерах на базе Chrome). Обсудим новый WebGL Compute Context — реализация GL ES 3.1 для веба. Закончим новостями с полей W3C о новом стандарте WebGPU.
Кирилл Дмитренко
Старший разработчик, Яндекс
Видео
Фотографии








































































































































Подписывайтесь на Т-Банк
Код Желтый
Ютуб-канал
T-Crew
Блог на Хабре